Im Informatikkurs der Stufe 10 durften die Schülerinnen und Schüler am Ende der Unterrichtsreihe zur Programmiersprache Python ein eigenes Lied (mit dem Programm SonicPi) oder eine eigene Grafik (mit der Umgebung WebTigerJython) programmieren. Linus Müller (10c) hatte die Idee unser Schullogo zu programmieren. Hier könnt ihr euch das Ergebnis als Video anschauen und seine großartige Projektdokumentation dazu durchlesen!
Planung
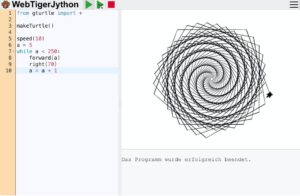
Ich habe mir zunächst das Projekt Turtlegrafik ausgesucht. Es ist ein Projekt von der folgenden Website: https://webtigerjython.ethz.ch/?prog=https://www.tjgroup.ch/progs/tu/TuEx3.py. Das Projekt handelt von dem Erstellen einer schwarzen Spirale mithilfe der Programmiersprache Python. Ich habe mich dafür entschieden, da ich es sehr interessant finde, auf wie viele verschiedene Weisen man die Programmiersprache Python benutzen kann. Der spannendste dieser Aspekte ist meiner Meinung nach die Grafikdarstellung mit Python, weshalb ich mich in meiner Projektarbeit diesem Thema gewidmet habe.
Analyse (des bestehenden Projekts)

Das analysierte Projekt ist ein Programm zum Zeichnen einer Spirale. In der ersten Zeile des Programms steht ”import“. Da diese Zeile in allen Programmen am Anfang steht, scheint dieser Befehl wichtig zu sein. Wir haben das bisher aber nicht im Unterricht behandelt. Auf der Seite https://www.jython.ch/index.php?inhalt_links=navigation.inc.php&inhalt_mitte=turtle/sequenz.inc.php habe ich herausgefunden, dass es sich dabei um eine Klassenbibliothek handelt, die gturtle zur Verfügung stellt. Als ich mir die benutzten Befehle in diesem Programm angeschaut habe, habe ich gesehen, dass wir einen großen Teil davon noch nicht im Unterricht besprochen haben. Auf der Website https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/bewegen.inc.php habe ich mich dann in das Thema eingelesen und herausgefunden, wofür diese Befehle nützlich sind. Der Befehl „makeTurtle( )“ wird genutzt, um eine Turtle zu erstellen, die Ursprung jeder Grafikdarstellung ist. Dieser wurde dann mithilfe des Befehles „speed“ eine Geschwindigkeit zugeordnet. Nun wurden zwei uns bereits aus dem Unterricht bekannte Begriffe genutzt, nämlich eine Variable (a) und eine while-Schleife. Innerhalb der Schleife werden jedoch zwei unbekannte Befehle genutzt. Auf der selben Seite (https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/bewegen.inc.php) habe ich herausgefunden, dass forward( ) angibt, um wie viele Schritte sich die Turtle nach vorne bewegt (in diesem Fall a Schritte). Der Befehl right( ) gibt an, um wie viel Grad sich die Turtle nach rechts dreht (hier 70 Grad). Da die Variable a bei jedem Durchlauf der while-Schleife um eins vergrößert wird, bewegt sich die Turtle bei jedem Durchlauf immer weiter nach vorne, sodass eine Spirale entsteht. Das Programm endet, wenn a größer als 250 wird. Die Schrittgröße der Turtle liegt bei des Ausführung des Codes also zwischen 5 und 250 Schritten.
Entwurf (eines eigenen Projekts)
Ich selbst möchte die Grafikdarstellung nutzen, um das Logo des Anne-Frank-Gymnasium zu zeichnen. Ich habe mich dafür entschieden, da ich sehr stolz auf meine Schule bin und es mir herausfordernd erschien, das Logo, welches aus vielen Linien aber auch Wölbungen besteht, mithilfe von Python nachzustellen. Dafür kann ich einiges aus dem oben analysierten Programm verwenden. Da wären zum Beispiel der Befehl „forward( )“, der Befehl „right( )“, usw. Im Quellcode muss ich aber auch noch eine Menge anderer Befehle verwenden, wie zum Beispiel den Befehl „left( )“ oder die Befehle „penUp( )“ und „penDown( )“, die ich mir mit dieser Website angeeignet habe: https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/farben.inc.php . Mit diesen Befehlen kann man den Stift der Turtle anheben, sodass diese bei Bewegungen keine Linie hinterlässt. Bei dem Betrachten des Logos ist mir jedoch aufgefallen, dass ich auch die Farben des Logos beachten muss. Dazu habe ich mich ebenfalls auf dieser Website eingelesen: https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/farben.inc.php. Man benötigt den Befehl setPenColor(“ „) und muss die englische Bezeichnung einer Farbe einsetzen. Außerdem benötige ich einen Befehl, mit welchem ich dazu in der Lage bin, Flächen mit einer bestimmten Farbe auszufüllen, um die Sterne der Europaflagge nachzustellen. Dazu habe ich hier Informationen gefunden: https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/fill.inc.php. Von dieser Website werde ich drei Befehle benötigen. Erstens, den Befehl „startPath( )“, mit welchem ich den Start eines Pfades festlegen kann, zweitens den Befehl „fillPath( )“, mit welchem ich den bereits gestarteten Pfad füllen kann, und drittens den Befehl setFillColor(“ „), in welchen ich ebenfalls die Bezeichnung einer englischen Farbe einsetzen muss, um die Füllfarbe des Pfades zu definieren. Der letzte benötigte Befehl lautet „repeat :“, mit welchem man angibt, wie oft etwas wiederholt werden soll. Diesen kenne ich von dieser Website: https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/wiederholung.inc.php.
Nun benötige ich nur noch eine Vorlage, an welcher ich mich während der Bearbeitung des Projektes orientieren kann. Hierbei habe ich mich für das Logo auf der Schulwebsite oben entschieden.
Implementation
Nachdem ich nun alle Vorbereitungen getroffen hatte, habe ich mit der Erstellung des Logos begonnen. Dazu habe ich das Logo in mehrere Teile aufgeteilt, damit der Code übersichtlicher wurde und ich mir die Arbeit besser aufteilen konnte. Zusätzlich habe ich meinen Code mit Kommentaren beschriftet, sodass er in folgende Teile aufgeteilt ist:

Ich habe diese Grafik der Schulwebsite mithilfe der App „Goodnotes“ auf meinem iPad bearbeitet.
Diese einzelnen Abschnitte werde ich auch bei der Erläuterung meiner Implementation beachten. Als ich mit dem Erstellen der Büsche begonnen hatte, stieß ich auf ein erstes Problem, da ich nicht wusste, auf welche Weise ich gewölbte Kreise darstellen konnte. Ich habe also nach weiteren Informationen gesucht, und etwas Ähnliches auf folgender Website gefunden: https://python-online.ch/turtle.php?inhalt_links=turtle/navigation.inc.php&inhalt_mitte=turtle/while.inc.php. Dort wird erläutert, wie ein Kreis dargestellt werden kann. Dann habe ich überlegt und bin auf die Idee gekommen, die Wölbungen aus mehreren Teilen verschiedener Kreise zu erstellen. Hierzu musste ich zwar sehr häufig den Code austesten, habe aber schlussendlich ein zufriedenstellendes Ergebnis erzielt. Für diesen Teil der Umsetzung musste ich auch die Stiftdicke ändern, da die Büsche unterschiedlich breit sind.
Danach habe ich mich der Erstellung des oberen Teiles des Gebäudes gewidmet. Dieser Teil war deutlich leichter, da ich jetzt keine Wiederholungen mehr nutzen musste, sondern gerade Linien ziehen konnte. Ich hatte jedoch an manchen Stellen Probleme mit dem Wählen der Winkel, da ich mehrere Striche senkrecht nach unten ziehen musste. Dies habe ich durch Ausprobieren geschafft.
Der untere Teil des Gebäudes ist dem oberen Teil sehr ähnlich. Ich bin bei beiden Teilen gleich vorgegangen, habe mich bei dem unteren Teil jedoch dazu entschieden, den Befehl „repeat“ zu benutzen, um die drei aneinandergereihten Fenster einfacher darstellen zu können. Es war zunächst herausfordernd, immer den richtigen Winkel zu treffen, um Parallelen zwischen den Linien zu erstellen, weshalb ich mich dazu entschieden habe, Winkelsätze zu benutzen, um den benötigten Winkel zu berechnen. Außerdem habe ich den Taschenrechner Sci Calc benutzt, um auszurechnen, in welche Richtung die Turtle schaut. Dazu habe ich alle Drehungen im Uhrzeigersinn addiert und Drehungen gegen den Uhrzeigersinn subtrahiert und danach die Zahl 360 so oft subtrahiert bzw. addiert, sodass das Ergebnis zwischen 0 und 360 liegt. Dadurch konnte ich sehr leicht den Winkel bestimmen, den ich benötige, damit die Turtle in eine bestimmte Richtung schaut.
Die Erstellung der Linie unterhalb des Logos fiel mir im Gegensatz zum Rest des Logos sehr leicht, da ich ein ähnliches Prinzip wie bei den Büschen benutzten konnte. Ich musste jedoch auch sehr viel ausprobieren, ob der Code auf diese Weise funktioniert, weshalb das Erstellen der Linie viel Zeit in Anspruch genommen hat.
Nun stand ich vor der größten Herausforderung des gesamten Projektes: Ich musste die Sterne der Europaflagge erstellen. Bevor ich damit begonnen habe, habe ich zunächst einige Berechnungen durchgeführt. Dabei bin ich auf die Idee gekommen, die einzelnen Stern in fünf Teile aufzuteilen, die ich mit dem Befehl „repeat“ immer wiederholen konnte. Damit dies funktioniert, hatte ich die folgende Idee: Da der Stern aus 5 Ecken besteht, kann ich 360 durch fünf teilen, wobei ich auf ein Ergebnis von 72 Grad gekommen bin. Nun musste ich noch wissen, wie groß der Winkel in der Spitze des Sternes ist. Dazu habe ich diese Skizze erstellt:

Nachdem ich also erneut einen Winkelsatz benutzt habe, wusste ich, dass die Spitze des Sternes einen Innenwinkel von 36 Grad hat. Nun musste ich von 180 Grad (einer halben Umdrehung) 36 Grad abziehen, und erhielt somit einen Winkel von 144 Grad. Dadurch wusste ich nun, um wie viel Grad die Turtle sich drehen muss, damit ich die Schleife, die jeweils ein Fünftel des Sternes zeichnet, vier weitere Male durchlaufen lassen kann. Zusätzlich musste ich vor und nach dem Erstellen eines jeden Sterns einen neuen Pfad erstellen/ausfüllen. Damit die Sterne in der richtigen Farbe ausgefüllt werden, musste ich vorher die Ausfüllfarbe „yellow“ setzen. Da 12 Sterne in der Europaflagge vorhanden sind, habe ich mithilfe des Befehls „repeat“ 12 Sterne erstellt. Außerdem habe ich 360 durch 12 geteilt und herausgefunden, dass die Turtle sich nach jedem erstellten Stern um 30 Grad nach rechts drehen muss.
Nachdem ich die Sterne fertiggestellt hatte, habe ich die Linie rechts der Europaflagge erstellt. Hier bin ich genau so vorgegangen wie bei dem Teil der Linie, der links der Europaflagge liegt.
Anschließend musste ich noch einen letzten Busch erstellen, bei welchem ich genau wie am Anfang sehr häufig den Code ausprobiert habe, da es wie bereits erwähnt sehr schwierig war, abzuschätzen, wie der Busch aussieht.
Die letzte Aufgabe war es nun, die Ergänzungen oberhalb des Gebäudes zu zeichnen. Die rechte Ergänzung war sehr einfach zu erstellen. Bei der linken Abbildung stieß ich jedoch auf das Problem, dass die letzte Linie senkrecht nach unten gezeichnet werden muss. Dieses Problem habe ich jedoch mithilfe des bereits erwähnten Taschenrechners Sci Calc gelöst, da ich alle Winkel zusammengerechnet habe, seitdem die Turtle das letzte Mal nach genau nach unten geschaut hat. Dadurch wurde mir klar, dass sich die Turtle um 15,1 Grad im Uhrzeigersinn drehen muss.
Abschlussreflexion
Insgesamt bin ich mit meinem Projektergebnis sehr zufrieden, da das Programm die Zeichnung vollständig ausführt. Es war ein anspruchsvolles aber machbares Projekt, welches mir sehr viel Spaß gemacht hat. Die meisten Probleme hat mir das Erstellen der Büsche und Sterne bereitet, weil ich hier sehr häufig den Code ausprobieren und Berechnungen durchführen musste. Dabei habe ich aber gelernt, dass es immer mehrere Lösungen gibt, die zu einem Ergebnis führen, und dass man sich auf eine von diesen spezialisieren sollte. Bei den Sternen hat es mir geholfen, mich auf einzelne Aspekte zu konzentrieren und nicht zu versuchen, alle Probleme gleichzeitig zu lösen. Außerdem habe ich die Erkenntnis gewonnen, dass es manchmal sinnvoll ist, Wiederholungen innerhalb einer anderen Wiederholung zu benutzen. Beim nächsten Mal würde ich versuchen, einen Weg zu finden, bei dem die Sterne der Europaflagge gleichermaßen ausgerichtet sind. Während dieses Projekts habe ich gelernt, dass man jede Idee notieren sollte und dass es in der Informatik wichtig ist, den Code auszuprobieren, um zu dem gewünschten Ergebnis zu finden. Außerdem bin ich froh, dass ich mir während meiner Arbeit alle Quellen notiert habe, und diese während der Dokumentation nicht mehr nachschlagen musste.
Anhang
Den Quellcode meiner Projektarbeit habe ich in einer separaten .py-Datei in die Nextcloud geladen.
Bilder und Text von Linus Müller, Video von Jil Högele
